

- #Buttonbar buttonstyle android upgrade#
- #Buttonbar buttonstyle android for android#
- #Buttonbar buttonstyle android code#
Contains all specific ButtonBar parameters (color, transparency, position, etc.), attributes of a particular numbered ButtonBar, and the nodes. Button1 attributes, parameters, text (label) and action ButtonBar1 parameters and attributes (color, transparency, position, etc.) Head or "parent" node of the button.xml file all tags must be contained with this node as shown in the example below.

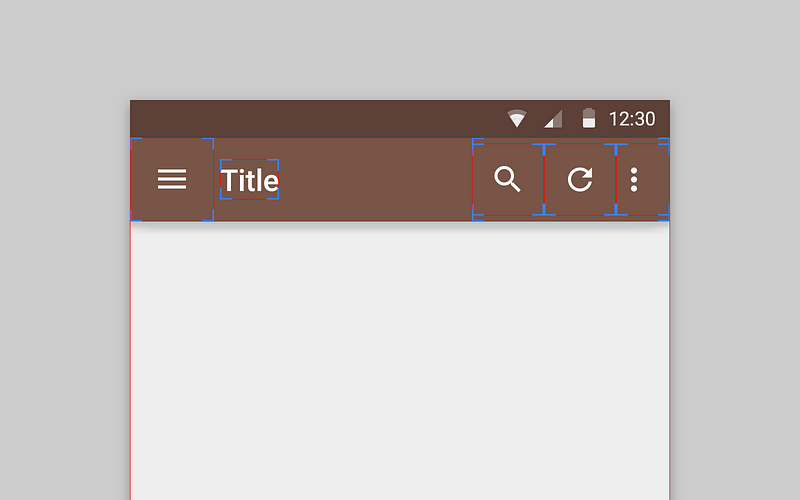
If auto-rotate is required, the experience might be improved by creating separate button.xml files for portrait and landscape modes.Zebra recommends disabling auto-rotate when using custom button bars.Dedicated button.xml files might be necessary for targeting devices with varying screen resolutions.The positional- and size- related attributes (left, top, height and width) should be defined as per target device screen resolution and current screen orientation. The positional attributes, action, color, transparency and all other view-related parameters can be fully customized by specifying those values as key value pair in this XML file. Enterprise Browser currently supports 50 ButtonBars (ButtonBar1 through ButtonBar50) and all definitions are maintained in the button.xml file. The button.xml file stores all configuration settings for custom on-screen buttons of an app. NOTE: Enterprise Browser 2.5 (and higher) supports key layouts made with Zebra's Enterprise Keyboard Designer (EKD), a Windows-based utility for easily creating custom key layouts using point-and-click. See Customize Enterprise Browser for details. ButtonBars can be shown and hidden programmatically as required by an app's pages through methods implemented in one of 50 ButtonBar APIs currently supported. Both files are stored on the device, and their paths are specified in corresponding tags in the app's Config.xml file.
#Buttonbar buttonstyle android code#
If one or more of the buttons is to execute JavaScript, the code is contained in a second file called CustomScript.xml. The number of buttons or keys and the appearance, layout, on-screen position, functions and all other attributes are controlled through a file called button.xml.
#Buttonbar buttonstyle android for android#
If (null != cursor & !cursor.Apps made with Enterprise Browser 1.7 (and higher) for Android can be accompanied by a series of custom on-screen buttons or keys that can perform virtually any function available to the device, including launching an app or activity, scanning a barcode, sending an intent or executing a JavaScript code snippet. Log.e(TAG, "checkColumnExists1." + e.getMessage()) Result = cursor != null & cursor.getColumnIndex(columnName) != -1 * static synchronized boolean checkColumnExist(SQLiteDatabase db,Ĭursor = db.rawQuery("SELECT * FROM "+ tableName +" LIMIT 0",

Private String ADD_MY_ID_CLUMN_TO_ZG_MESSAGE = "ALTER TABLE zg_message ADD my_id integer" ĭb.execSQL(ADD_MY_ID_CLUMN_TO_ZG_MESSAGE) directly add the my_id column in the zg_message table The judgment method is to create a field if there is no field in the database, for example:
#Buttonbar buttonstyle android upgrade#
User's upgrade version is exaggerated, and the onUpgrade method is judged based on oldVersion and newVersion when judging, for example: the user directly upgraded from version number 7 to version number 9, which is the version number at this time The fields of version 8 are not added to the database.Īll fields are judged in the onUpgrade method. (Android:hardwareAccelerated="false")Īfter updating the new version, the database reports an exception that is not listed? Hardware acceleration is set in the Activity of the WebView in AndroidMainifest.xml.Ĭancel the hardware acceleration for the current Activity. WebView calls removeAllViews(), a null pointer exception occurs:Ī(WebViewClassic.java:3573) Set hardware acceleration in AndroidMainnifest.xml to accelerate the rendering of the interface. The Item layout in the Display Adapter of the ListView is too complicated, and the underlying Android rendering is not timely when the ListView is frequently swiped.

When there are multiple screens of data, some items will be black when frequently sliding ListView?


 0 kommentar(er)
0 kommentar(er)
